19.02.2017
Für flexible Seitenlayouts
Django CMS Layout / Grid-System mit Bootstrap
Django CMS ermöglicht einfaches editieren seiner Inhalte. Durch einfache Aktionen wie Doppelklick können beispielsweise Texte geändert, Bilder ausgetauscht und Videoplayer eingebettet werden. Doch wie sieht aus mit der Anordnung dieser Elemente aus?

Django CMS: Das großartige Content-Management-System
Es zeichnet sich durch eine hervorragende Usability, gute Wartbarkeit und leichte Erweiterbarkeit aus. Wie gut es letztendlich auf den Redakteur/Benutzer angepasst ist liegt letztendlich, in den meisten Fällen, am Entwickler selbst. Da uns stets die Usability unserer Lösungen am Herzen liegt, haben wir früh angefangen eine Lösung zum Erstellen des Layouts von Seiten im CMS gesucht. Bei dieser Suche stößt man schnell auf djangocms-column und aldryn-bootstrap3. Im Folgenden möchte ich diese 2 Plugins analysieren und gegenüberstellen. Daraufhin folgt eine Vorstellung unserer eigenen Lösung: djangocms-layouter.
Djangocms-column
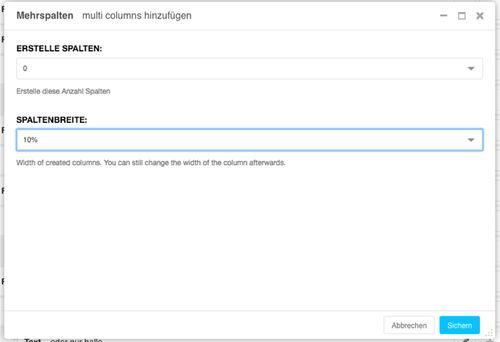
Djangocms-column ist ein simples Plugin zum Strukturieren der Seiteninhalte. Fügt man ein „Mehrspalten“-Plugin im Struktur-Modus hinzu, so In erscheint folgender Dialog.

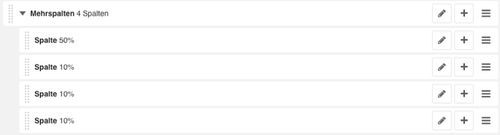
Hier kann der Nutzer nun einstellen wie viele Spalten mit welcher Breite erstellt werden sollen. Die Breite der Spalten verhält sich auf allen Bildschirmgrößen gleich. Spalten können im Nachhinein noch in ihrer Breite angepasst werden, sodass auch Spalten mit unterschiedlichen Breiten innerhalb eines Mehrspalten-Plugins möglich sind:

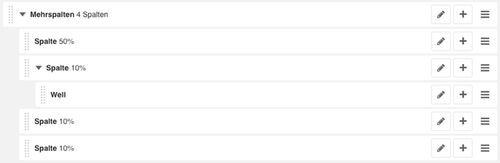
In jede der Spalten können nun nach Belieben weitere Plugins hinzugefügt werden.

Bei der oben dargestellten Variante, stellt sich schnell heraus, dass die erste Spalte (mit 50%) nicht dargestellt wird, solange diese keinen Inhalt hat. Man kann also keine Inhalte vom linken Rand wegschieben.
BOOTSTRAP IN DJANGO CMS: ALDRYN-BOOTSTRAP3
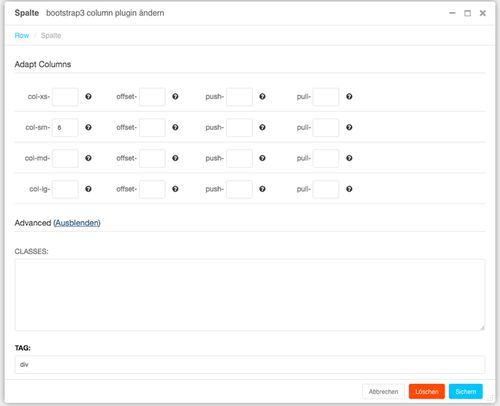
Das Bootstrap3 Plugin von Aldryn/Divio ist definitiv komplexer als djangocms-columns. Hier wird die Grid Logik, welche sonst Frontend-Entwickler implementieren, dem User als Werkzeug in die Hand gegeben. Fügt der Nutzer eine Zeile (Row) hinzu, so erscheint folgender Dialog:

Hier kann der Nutzer nun entscheiden, wie viele Spalten (Columns) er erstellen möchte, und wie diese sich auf verschiedenen Bildschirmgrößen verhalten.
Hierzu ein kurzer Exkurs zu Bootstrap3. Das populäre Frontend-Framework sieht vor, dass man seine Inhalte in Zeilen gliedert, welche wiederrum in Spalten unterteilt sind. Insgesamt ist der Platz von 12 Spalten zu vergeben. Dabei kann eine Spalte verschiedene Breiten einnehmen und zwar 1 bis 12. Entsprechend kann man in einer Zeile beispielsweise 12 Spalten der Breite 1 einordnen oder auch 6 Spalten der Breite 2. Die Breite der Spalten kann man basierend auf der Breite des Endgerätes auf dem die Website angeschaut wird definieren. Daraus ergibt sich, dass eine Zeile auf dem Desktop 6 Spalten der Breite 2 hat, auf dem Tablet werden in der Darstellung dann aber 2 Zeilen mit jeweils 3 Zeilen der Breite 4. Lange Rede, kurzer Sinn auf http://getbootstrap.com/css/#grid-example-mixed lässt sich sehr gut beobachten, wie sich entsprechende Spalten verhalten.
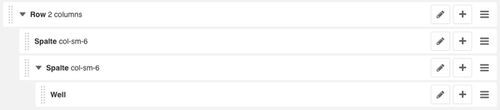
Hat man nun seine Zeile mit ihren Spalten erstellt, kann man Inhalte in die Spalten ziehen.

Somit gibt das Aldryn-Bootstrap 3 Plugin dem Nutzer quasi die Freiheit des Frontend-Entwicklers bei der Strukturierung der Inhalte. Weiterhin können noch Klassen ergänzt, sowie der Tag für die Spalte gesetzt werden.
AUSWERTUNG VON DJANGOCMS-COLUMN UND ALDRYNS BOOTSTRAP3 PLUGIN
Ein Fazit zu djangocms-column lässt sich schnell ziehen: Das Plugin bietet wenig Flexibilität, funktioniert nicht responsive und bietet auch keine visuelle Unterstützung beim Anlegen der Seitenstruktur. Vielleicht war es auch gar nicht die Absicht des Entwicklers responsive Funktionalität in dem Plugin zu verankern. Es eignet sich lediglich in solchen Fällen, in denen die Anordnung der Inhalte auf Endgeräten verschiedener Größe gleich sein sollte. Dies ist aber eher untypisch.
Da das Aldryn Bootstrap3 Plugin wesentlich komplexer ist, muss man hier beim Ziehen eines Fazits auch tiefer einsteigen. Es ist vorrangig sehr gut geeignet Inhalte für verschiedene Bildschirmgrößen anzuordnen. Durch die Möglichkeit die Tags zu bestimmen, kann eine saubere Strukturierung der Seite gewährleistet werden. Weiterhin können durch das Feld „Classes“ CSS-Klassen ergänzt werden, wodurch der Nutzer auch Zugriff auf das Styling der Inhalte bekommt.
Bei all der Flexibilität, die das Bootstrap3 Plugin bietet, die Bedienung ist für einen durchschnittlichen Autor oder Editor durchaus nicht leicht, da meistens das Wissen über das Grid-System und seine Funktionsweise nicht bekannt ist.
Django CMS LAYOUTER AUF BOOTSTRAP BASIS
Die Strukturierung/Anordnung der Inhalte, ohne komplizierte Bedienung oder Spezialwissen. Dies ist das hauptsächliche Ziel, welches der Django CMS Layouter erreichen sollte. Der Nutzer sollte intuitiv wählen können, wie Inhalte auf seinem Bildschirm angeordnet sein sollten, sich jedoch nicht um die Optimierung auf anderen Auflösungen kümmern müssen. Somit haben wir die Entscheidung getroffen, vorerst, auf gewisse Flexibilität zu verzichten, zugunsten von einer einfacheren Bedienung. Der Nutzer sollte das Grid nicht nur in der Strukturansicht sehen können, sondern auch in der Inhaltsansicht. Dies würde das Verständnis für den Aufbau und die Strukturierung von Seiten maßgeblich vereinfachen. Die Baumstruktur in der Strukturansicht von Django CMS sollte nicht unnötig tief sein; diese führt sonst auch zur einer Erschwerung der Bearbeitung der Inhalte. Fehler sollten dem Nutzer kenntlich gemacht werden und das Layout der Seite möglichst wenig beeinflussen.
Aus diesen Gedanken heraus haben wir Django CMS Layouter gestartet.
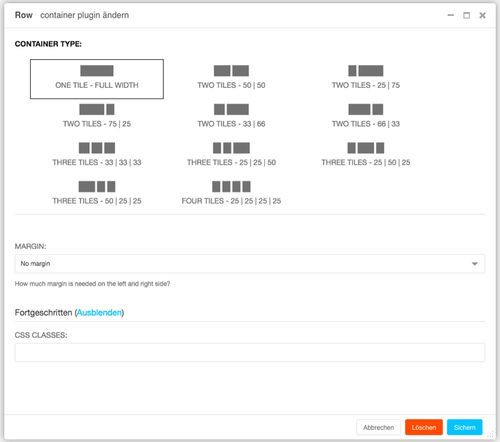
Ergebnis ist eine schlanke Administration zur Strukturierung der eignen Plugins:

Man wählt die Struktur und den Abstand nach außen, welche/n man für seine Plugins vorsehen möchte. Wird ein spezielles Styling benötigt, so kann man dies einfach per CSS Klassen, getrennt durch Leerzeichen hinzufügen.
Django-CMS Layouter basiert auf dem populären Frontend-Framework Bootstrap. Dadurch, dass Zeilen und Spalten gleichzeitig angelegt werden, hat man eine flache Baustruktur in der Strukturansicht.
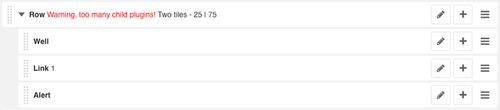
Fügt man zu viele Kind-Plugins in das Django CMS Layouter Plugin ein, so wird man durch einen roten Warntext darauf aufmerksam gemacht:

Nutzer haben nun die Möglichkeit, ihre Plugins einfach in einen Container zu ziehen, welcher sich um die Anordnung kümmert. Die Anordnung auf kleineren Bildschirmen, wie Tablets und Smartphones wird ebenfalls automatisch über das Plugin gesteuert und erleichtert somit auch den Umgang für den Nutzer.
Um die Anordnung der Plugins in der Inhaltsansicht besser zu verstehen wurde die Toolbar um einen Button ergänzt: Toggle Grid.

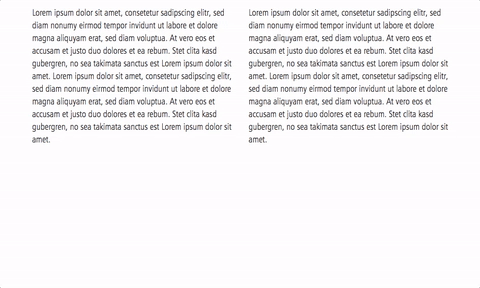
Dieser Button ermöglicht es das Grid, welches die Inhalte umschließt anzuzeigen. Hierdurch bekommt der Nutzer nun einen besseren Eindruck, warum seine Inhalte entsprechend angeordnet sind.

Mit der erleichterten Bedienung kommt, wie so oft, auch ein Verlust an Flexibilität. Im Gegensatz zum Aldryn Bootstrap 3 Plugin ist es mit dem Django CMS Layouter nicht möglich die Darstellung der Spalten auf den verschiedenen Auflösungen granular zu steuern. Weiterhin sind die Spalten im Django CMS Layouter immer zentriert, sobald man Ihnen einen Rand zuweist, in Aldryn’s Bootstrap 3 Plugin, kann man den Spalten auch einzeln Offsets zuweisen und somit die Einrückung im Detail steuern. Um Spalten im Grid zu überspringen ist ein „Spacer-Plugin“ angedacht, aber noch nicht verfügbar.
Welches Plugin sollte man nun wann verwenden? Wir empfehlen bei erfahrenen Nutzern, die bestenfalls sogar mit dem Bootstrap 3 Framework vertraut sind, auf Aldryn Bootstrap 3 zu setzen. Dieses bietet eine großartige Flexibilität, wird aktiv gepflegt und eignet sich sehr gut um Inhalte zu strukturieren.
Für Autoren und Editoren, welche nicht entsprechende Erfahrungen in der Gestaltung von Webseiten haben, empfehlen wir unseren Django CMS Layouter.
Als Nachtrag noch ein kleines GIF zum Django CMS Layouter:

Der Django CMS Layouter ist Open-Source und kann hier gefunden werden:
https://github.com/Blueshoe/djangocms-layouter
Und hier geht's zu Projekten die wir mit Django CMS umgesetzt haben .




