17.05.2017
Webseiten richtig gut verknüpfen
Links und Linkstruktur in django CMS
Links sind ein essentieller Bestandteil von Webseiten und machen das Internet prinzipiell zum dem was es ist. Hier zeigen wir, wie wir Links in Django CMS verwenden, worauf wir dabei achten und wie wir eine konsistente Linkstruktur garantieren.

Django CMS bringt von Haus aus eine ganze Reihe Plugins mit. Darunter das TextPlugin. Es erlaubt uns einfach Texte in unser CMS einzufügen und diese zu bearbeiten.

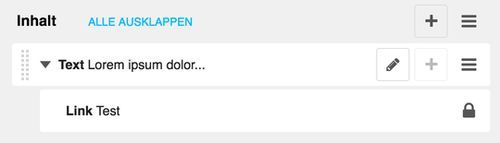
Weiterhin erlaubt uns Django CMS innerhalb des Plugins weitere Plugins zu verschachteln. Das sieht dann folgendermaßen aus:

Dies ergibt dann folgendes Ergebnis auf unsere Webseite:

Hier ist nun ein LinkPlugin in einem TextPlugin verschachtelt.
DJANGOCMSPLUGIN_FILER_LINK – DAS DJANGO CMS LINK PLUGIN
Einfach, oder? Da der Link innerhalb des Textes steht, ist er dem TextPlugin untergeordnet. Das LinkPlugin erlaubt es uns einfach interne und externe Inhalte zu verlinken. Es folgen Beispiele:
Interne Verlinkung:

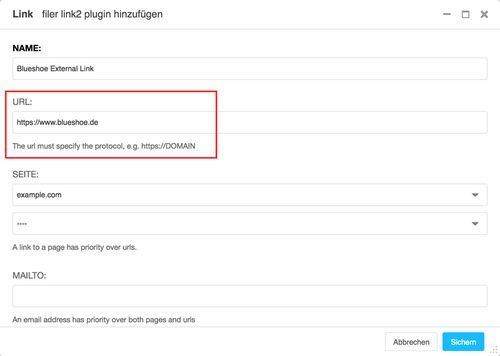
Externe Verlinkung:

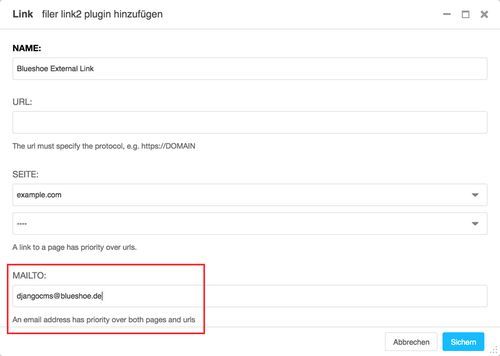
E-Mail-Adresse:

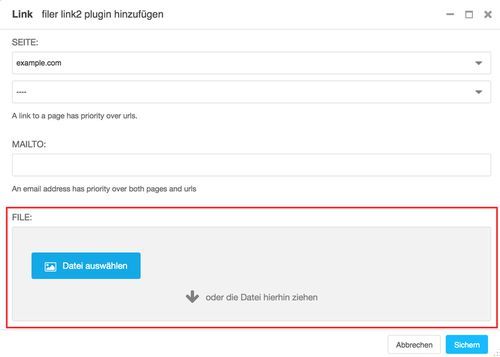
Datei:

Weiterhin ist es möglich Vorlagen für den Link zu definieren, sodass seine Erscheinung einfach durch den Nutzer umgestellt werden kann:
Vorher

Nachher

Falls sich der Link in einem neuen Fenster öffnen soll ist dies einfach über eine Checkbox einzustellen.
Für die fortgeschrittenen Nutzer ist es möglich weitere Attribute an den Link zu hängen.
Möchte man beispielsweise einen „title“ zu dem Link hinzufügen wäre das hierüber problemlos möglich.
BLUESHOE’S ANPASSUNGEN FÜR DAS PLUGIN
Das Link Plugin bringt alle Basisfunktionalitäten mit, welche wir hierfür benötigen. An dieser Stelle haben wir noch etwas weitergedacht: Wie können wir das Plugin benutzerfreundlicher machen? Was passiert mit toten Links?
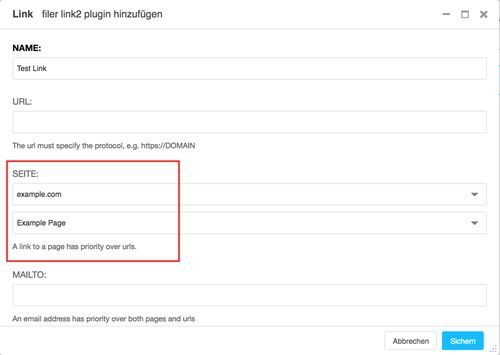
VERBESSERTE ÜBERSICHT
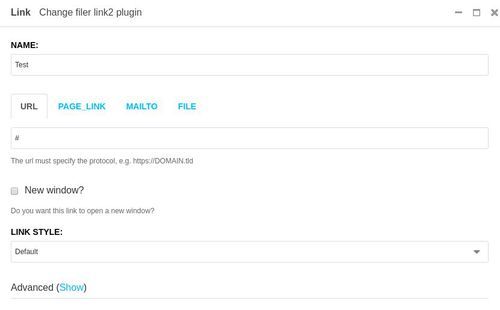
Um eine bessere Übersicht zu erlangen haben wir die Oberfläche des Plugins für Autoren und Editoren überarbeitet. Es werden nun nicht mehr alle Möglichkeiten interne, externe Verlinkungen sowie Mail- und Dateiverlinkungen untereinander angezeigt, sondern als Tableiste in der Administrationsoberfläche hinterlegt.

Der Tab, für den eine Verlinkung hinterlegt ist, ist automatisch aktiv. Von nun an ist es nicht mehr möglich mehrere Verlinkungen zu hinterlegen, diese sind nun komplett exklusiv. Dadurch erlangt der Nutzer schneller eine Übersicht und die Oberfläche wirkt etwas schlanker (vergleiche obere Screenshots).
404 UND 500 FEHLER VERMEIDEN
404 Fehler treten auf, wenn die angeforderte Seite nicht auf dem Server gefunden werden kann. Das ist absolut normal, denn Webserver können natürlich nicht jede URL bedienen, welche bei ihnen angefragt wird. Dennoch möchte man natürlich sehen, ob 4xx Fehler verursacht werden, um beispielsweise Tippfehler in der URL durch eine Weiterleitung auszugleichen. Ebenso sollte man darauf achten, dass alle verlinkten Seiten funktionstüchtig sind und nicht mit einem 5xx Fehler antworten.
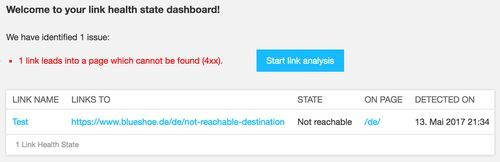
Dafür haben wir den LinkHealthState eingeführt und verwenden das Plugin regelmäßig bei unserer Softwareentwicklung. Über ein Dashboard im Django CMS Administrator kann man alle Links, sowohl intern als auch extern, auf der Webseite analysieren und den Status der verlinkten Seiten einsehen. Dabei wird gelistet, ob der Link auf eine Weiterleitung (3xx), eine nicht erreichbare Seite (4xx) oder eine fehlerhafte Seite führt (5xx). Ist mit dem Link alles in Ordnung, so wird dieser nicht gelistet. Ein Button erlaubt es die Analyse neu auszuführen.

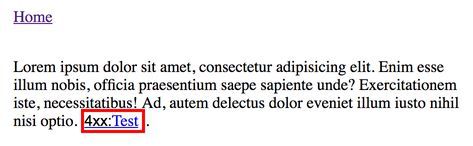
Weiterhin werden fehlerhafte Links im Frontend gekennzeichnet, sodass Editoren schnell den entsprechenden Link auf einer Seite finden können.

Somit ist das LinkPlugin nicht mehr nur ein herkömmliches Plugin, sondern erlaubt auch eine schnelle Analyse der Webseite um Linkkonsistenz gewährleisten zu können. Der aktuelle Entwicklungsstand ist unter https://github.com/Blueshoe/djangocms-link2 einsehbar. Feedback und Kritik zum Django-CMS Link Plugin von Blueshoe sind herzlich willkommen.




